지난 포스팅에 이어서 구글맵을 이용한 나만의 지도 만들기를 계속 구현해 보겠습니다.
지난 포스팅에서는 UI 중심으로 각 컨트롤의 배치와 처리기를 등록하였고 핵심 라이브러리인 CefSharp.WinForm 라이브러리 참조 추가 방법까지 알아보았습니다.
이번에는 기능 구현에 중점을 두어 주소창에 지명이나 주소를 입력하여 Play 버튼 클릭 시 해당 지명 또는 주소지의 지도가 화면에 출력되도록 만들어 보겠습니다.
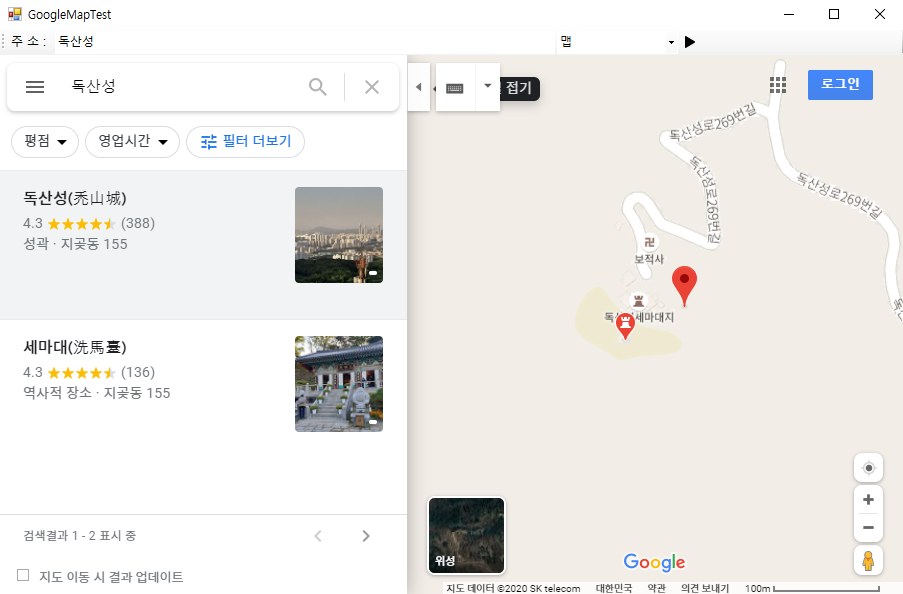
먼저 화면 UI를 다시 확인해 보겠습니다.

가장 먼저 구현해야 할 사항은 CefSharp.WinForm의 browser 컨트롤의 객체를 만들어서 초기화 하는 것입니다.
public ChromiumWebBrowser browser; // 브라우저 컨트롤 선언
초기화는 폼 로딩에서 처리하도록 하겠습니다.
이벤트 처리기 중에서 아래 그림처럼 Form1_Load를 더블클릭해 줍니다.

아래와 같이 Form1_Load 이벤트 처리기가 등록되면 내부에서 CefSharp의 크롬 브라우저를 초기화하도록 합니다.
private void Form1_Load(object sender, EventArgs e)
{
Cef.Initialize(new CefSettings());
browser = new ChromiumWebBrowser("");
this.panel1.Controls.Add(browser); // panel에 크롬 browser 컨트롤 추가
browser.Dock = DockStyle.Fill;
toolStripComboBox1.SelectedIndex = 0; // 기본 mapType을 맵으로 설정
}
다음은 toolStrip의 mapType 콤보상자 mapType 선택 시 구글맵 API에서 URI 변환이 가능하도록 변환하는 함수를 만들어줍니다.
private string GetGoogleMapType(string mapType)
{
switch(mapType)
{
case "맵":
return "m";
case "위성":
return "k";
default: return null;
}
}
이제 가장 중요한 구글맵 URL를 stringBuilder를 통해 만들어 주는 함수를 구현해보겠습니다.
private string GetGoogleMapURLBuilder(string strAddress, string strMapType)
{
StringBuilder stringBuilder = new StringBuilder("http://maps.google.com/maps?");
stringBuilder.Append("q=");
stringBuilder.Append(HttpUtility.UrlEncode(strAddress,Encoding.UTF8));
string mapType = GetGoogleMapType(strMapType);
if (mapType != null)
{
stringBuilder.Append("&t=");
stringBuilder.Append(mapType);
}
stringBuilder.Append("&z=0"); // Zoom 디폴트 설정
return stringBuilder.ToString( );
}
마지막으로 toolStripButton 처리기에서 최종 URL을 로딩하는 기능을 구현하겠습니다.
private void toolStripButton1_Click(object sender, EventArgs e)
{
string strURL = GetGoogleMapURLBuilder(toolStripTextBox1.Text, toolStripComboBox1.Text);
browser.Load(strURL);
}
모든 기능이 완성되었습니다.
이제 빌드하여 실행을 시켜보겠습니다.
실행 1 : 지명으로 검색

실행 2 : 주소로 검색

실행 3 : 지명으로 검색 시 위성 mapType 선택

우리가 필요로 하는 지명이나 주소를 입력하여 실행 시 그림과 같이 구글맵 지도가 잘 출력되는 것을 확인하였습니다.
감사합니다.
'프로그래밍' 카테고리의 다른 글
| [C#]메뉴와 컨텍스트 메뉴 만들기 (1) | 2020.07.16 |
|---|---|
| [C#]기상청 날씨 데이터 XML 연동하기 (1) | 2020.07.15 |
| [C#]구글맵을 이용한 나만의 지도 만들기[0] (1) | 2020.07.13 |
| WebBrowser 컨트롤 사용법[1] (2) | 2020.07.10 |
| WebBrowser 컨트롤 사용법[0] (0) | 2020.07.09 |




댓글