이번 포스팅에서는 plotly 패키지와 dygraphs 패키지를 이용해서 인터랙티브 그래프를 다루어 보겠습니다.
이전 포스팅에서 ggiraphExtra 패키지를 이용해 지도 시각화 그래프를 만들면서 간단하게 인터랙티브 한 그래프를 다루어 보았습니다. 인터랙티브 그래프란 마우스 움직임에 따라 반응하며 실시간 형태가 변하거나 세부 정보를 보여주는 그래프를 말합니다. R Studio에서는 그래프를 HTML로 저장하여 웹 브라우저를 통해서 그래프를 출력할 수도 있습니다.
그럼 예제를 통해서 인터랙티브 그래프를 만들어 보겠습니다.
먼저 아래와 같이 필요한 패키지를 설치하고 라이브러리 로드를 해 줍니다.
install.packages("plotly")
library(plotly)
plotly 패키지에서 제공하는 ggplotly( ) 함수를 이용하면 ggplot2 패키지로 만든 그래프를 인터랙티브 그래프로 만들 수 있습니다.
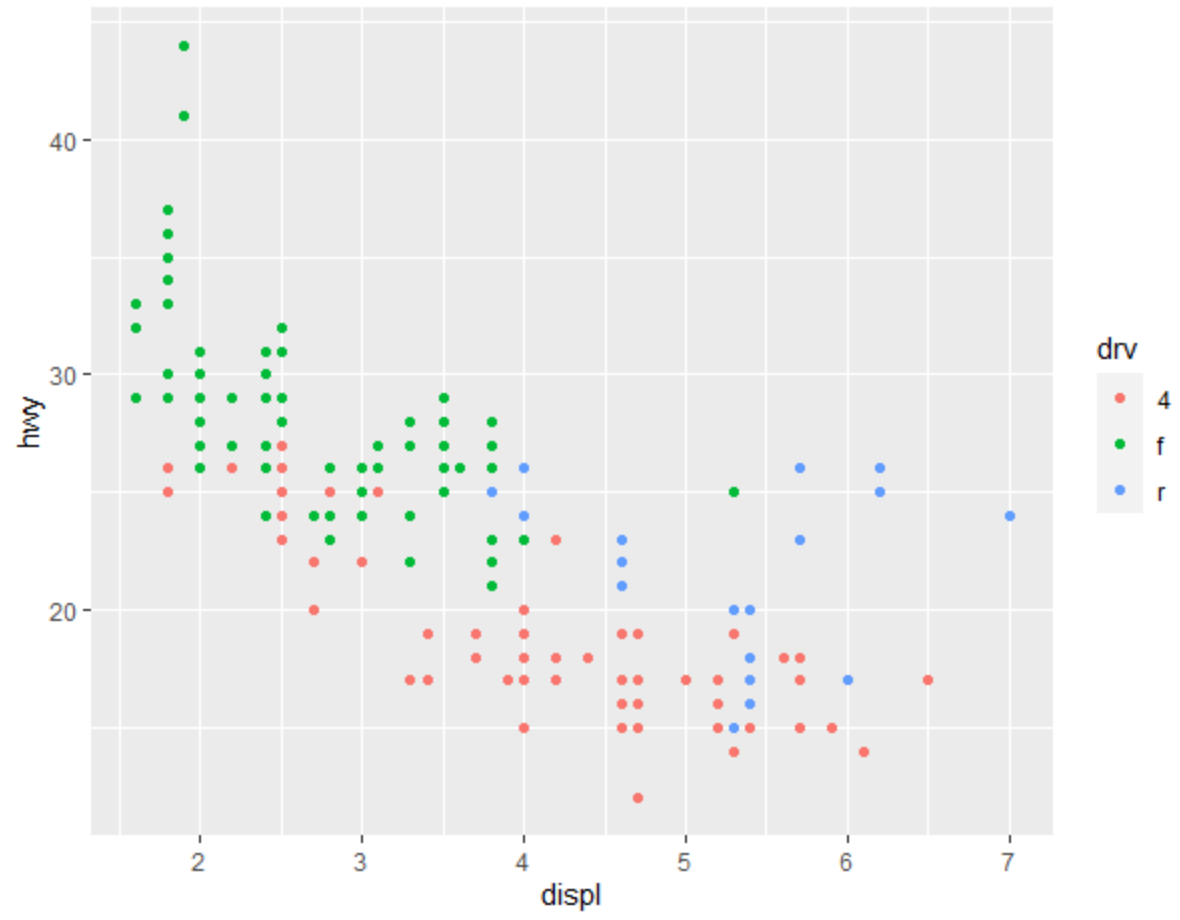
ggplot2를 이용해서 그래프를 하나 생성해 줍니다. ggplot2 패키지에 내장되어 있는 mpg 데이터를 이용해서 자동차 배기량(x축) 대비 고속도로 연비(y축)를 지정해서 산점도 그래프를 만들겠습니다.
library(ggplot2)
graph1 <- ggplot(data = mpg, aes(x = displ, y = hwy, col = drv)) + geom_point( )

위에서 준비한 graph1을 인터랙티브 그래프로 출력해보겠습니다.
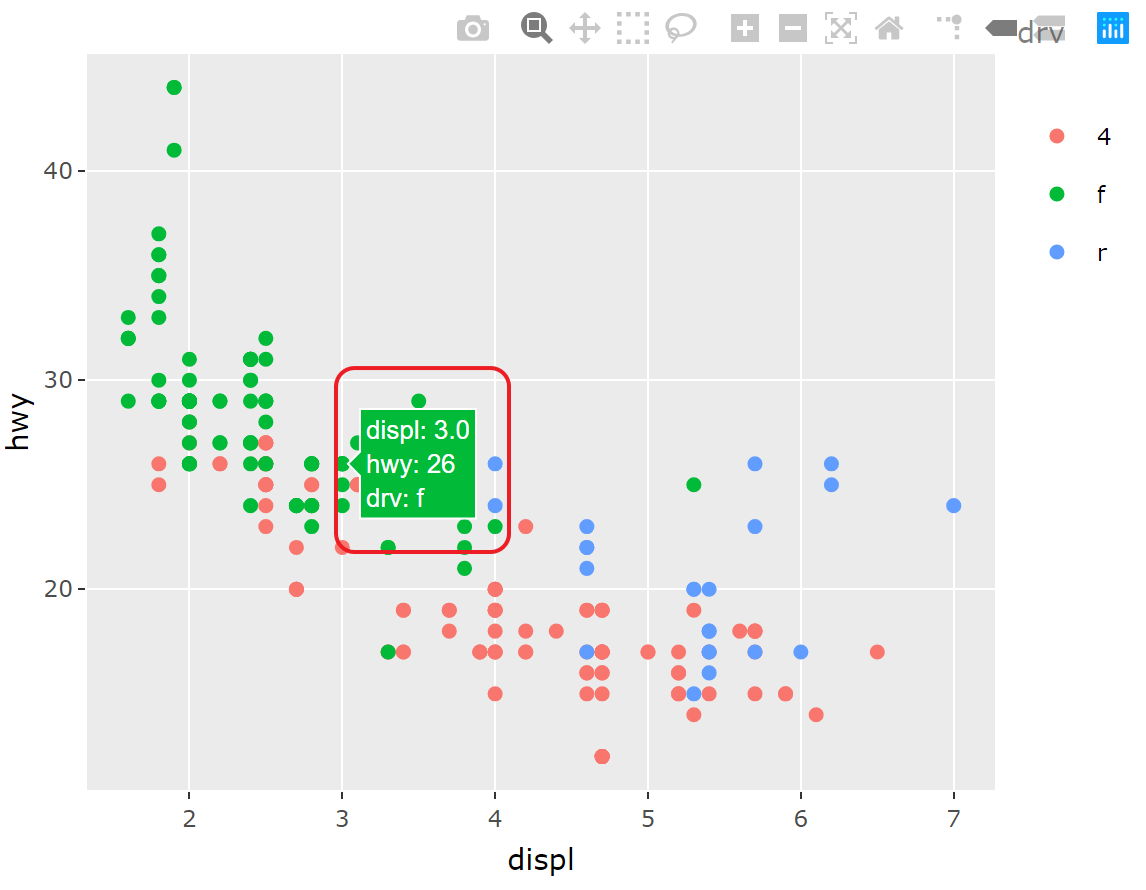
ggplotly(graph1)

위 그림에서 보이는 것 처럼 마우스를 움직이면 각 점들의 상세 정보가 그래프 위에 나타나는 것을 볼 수 있습니다.
다음은 dygraphs 패키지를 이용해서 시계열 그래프를 인터랙티브 그래프로 만들어 보겠습니다.
시계열 그래프란 시간에 따른 변화를 표현한 그래프를 말하며 인터랙티브 시계열 그래프에서 마우스로 시간 축을 움직이면서 시간에 따라 값이 어떻게 바뀌는지 살펴볼 수 있습니다.
이번에도 ggplot2에 내장되어 있는 economics 데이터를 이용해서 그래프를 만들겠습니다. economics 데이터는 미국의 실업자수 등 경제 지표를 담고 있는 데이터입니다.
아래와 같이 dygraphs 패키지를 설치하고 로드한 후 economics 데이터를 불러오겠습니다.
install.packages("dygraphs")
library(dygraphs)
economics <- ggplot2::economics
다음으로는 시간 순서 속성을 지니는 xts 데이터 타입으로 데이터를 만들기 위해서 xts 라이브러리를 로드하고
economicsTimeDate변수에 데이터를 담아줍니다.
library(xts)
economicsTimeDate <- xts(economics$unemploy, order.by = economics$date)
이제 준비가 끝났습니다.
바로 시계열 인터랙티브 그래프로 출력해 보겠습니다.
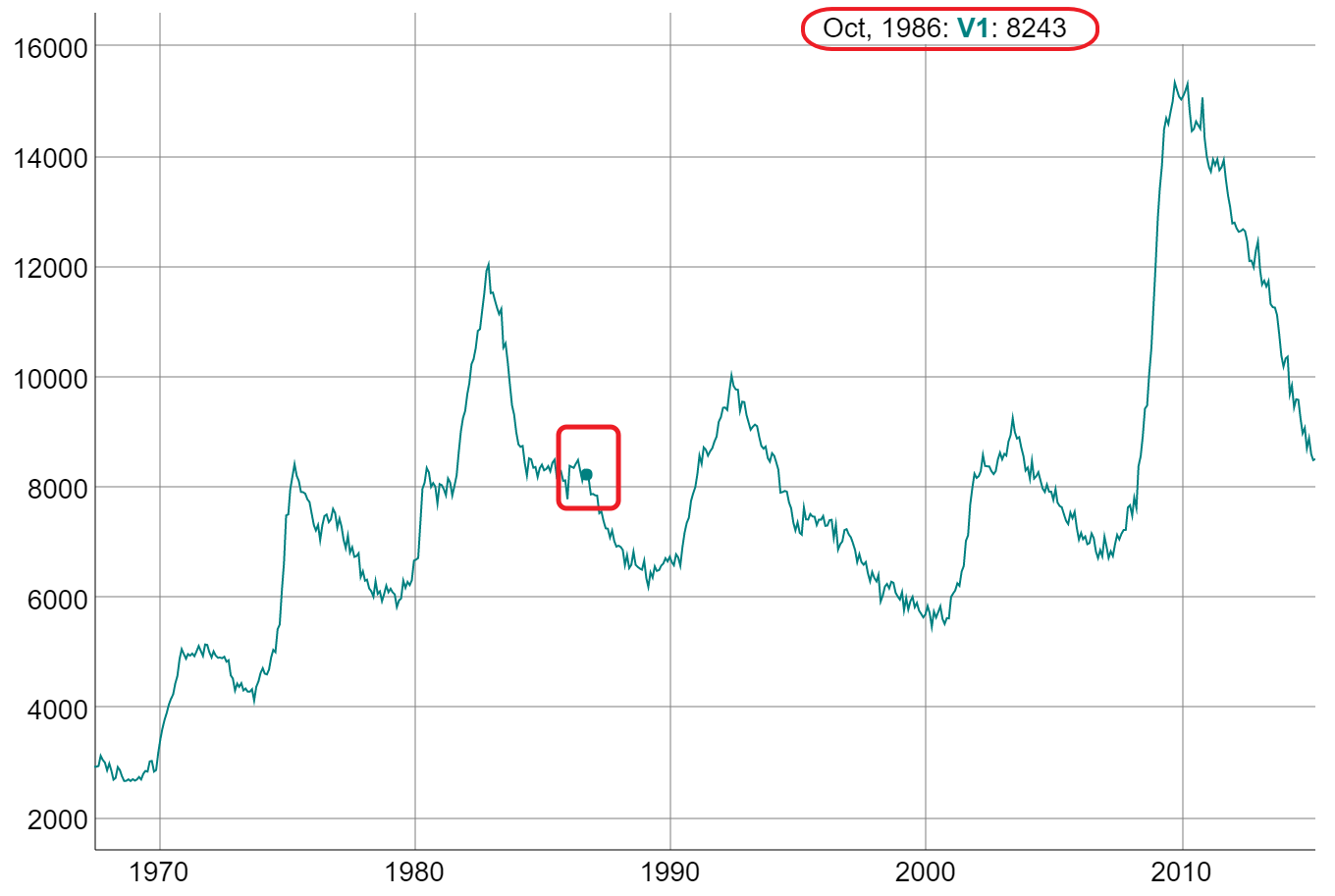
dygraph(economicsTimeDate)

그래프 위에서 마우스를 움직이면 위 그림에서 보이는 점이 그래프를 따라 움직이고 상단에 해당 연도와 실업자수 Value가 출력되고 있음을 보실 수 있습니다.
여기서 재미있는 것은 특정 기간을 마우스로 드래그하면 확대된 그래프로 상세한 정보를 확인할 수 있고 다시 더블클릭하면 원래대로 돌아간다는 점입니다.
이상으로 인터랙티브 그래프에 대한 포스팅을 마치도록 하겠습니다.
감사합니다.
'데이타베이스' 카테고리의 다른 글
| 정규화(Normalization) 개념과 정규화 과정(4NF, 5NF) (1) | 2020.06.10 |
|---|---|
| 정규화(Normalization) 개념과 정규화 과정(1NF, 2NF, 3NF, BCNF) (5) | 2020.06.09 |
| R 프로그래밍[4] - 지도 시각화, 단계 구분도 (1) | 2020.06.01 |
| R 프로그래밍[3] - wordcloud2 패키지 사용하기 (0) | 2020.05.31 |
| 데이터베이스 구성 요소와 스키마 개념 정리(외부스키마, 개념스키마, 내부스키마) (2) | 2020.05.29 |




댓글